Macaca 介绍
源码空间:
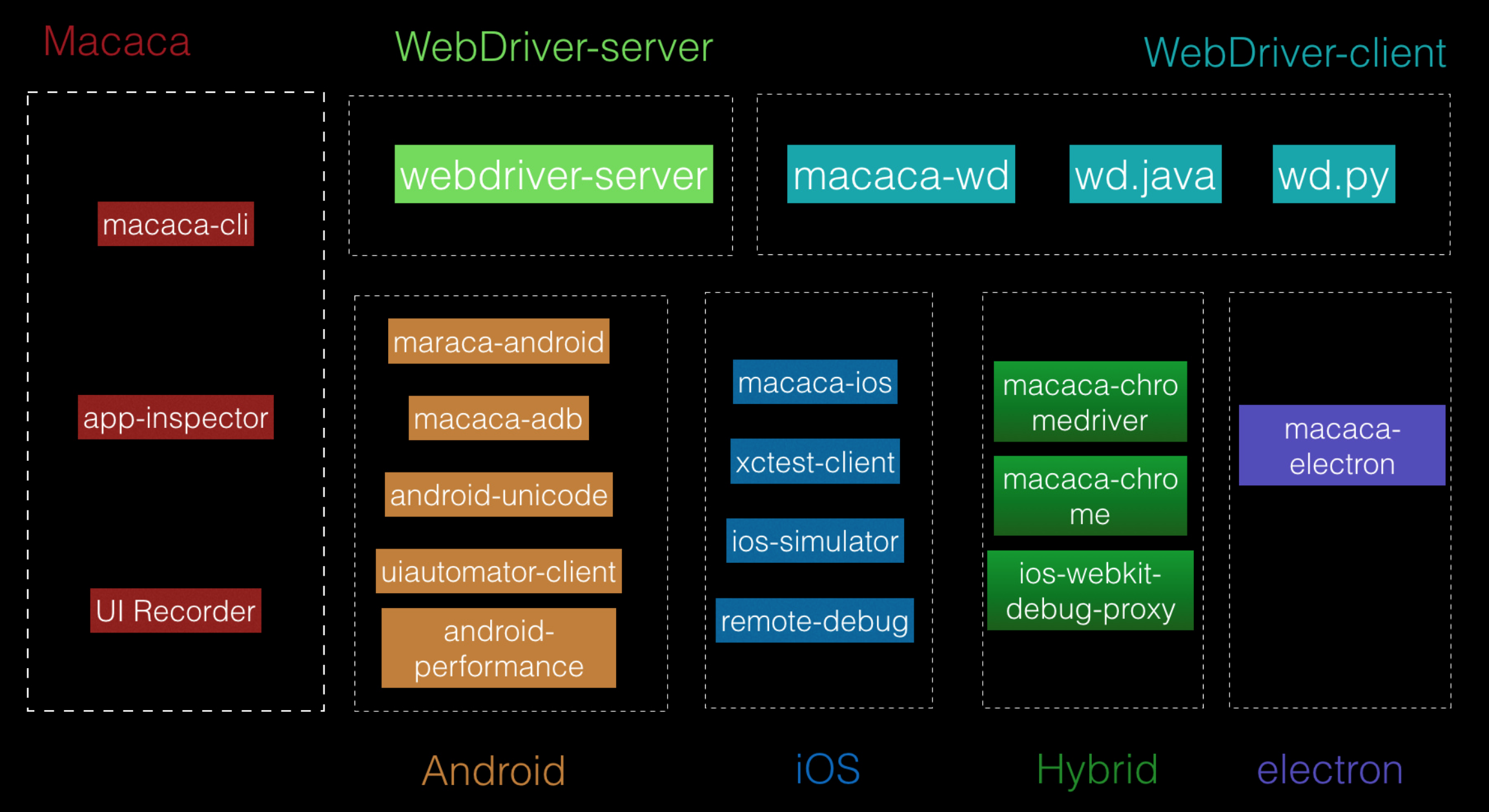
模块拆分讲解:
Macaca
1. macaca-cli
Macaca提供的命令行工具
$macaca server 启动server
$macaca server --verbose 启动server并打印详细日志
$macaca doctor 检验当前macaca环境配置
2. app-inspector
macaca提供的元素查找工具,可以将app视图的结构以布局结构树的格式在浏览器上展示出来,用过点击某个元素,就可以方便的查询到该控件的基本信息,以方便查找。具体使用可参考官网:
3. UI Recorder
macaca提供的脚本录制工具,可以通过录制获得脚本,对于入门同学很有帮助。
WebDriver-Server
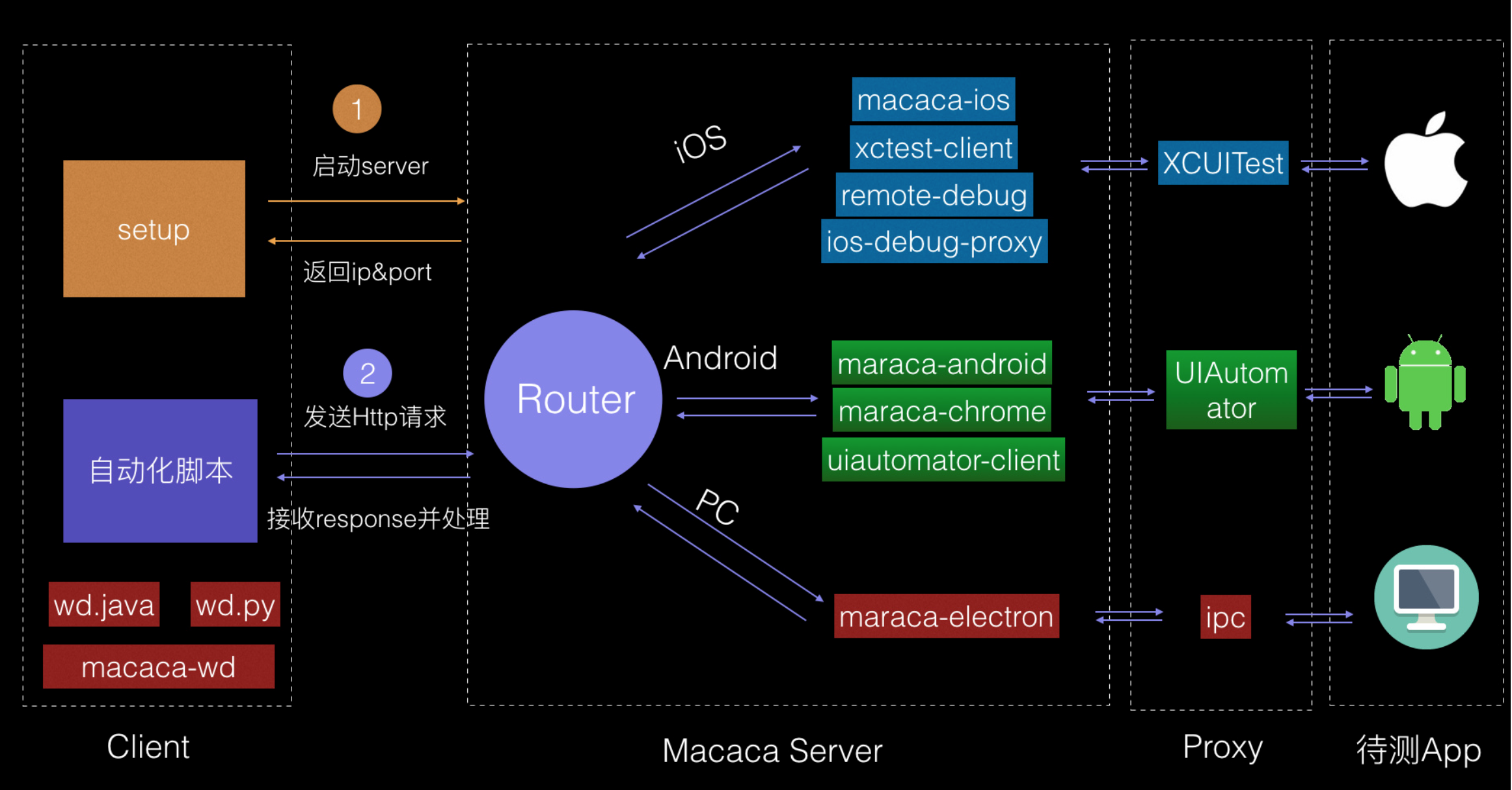
Macaca是按照经典的Server-Client设计模式进行设计的,也就是我们常说的C/S架构。WebDriver-server部分便充当了server这部分的角色,他的职责就是等待client发送请求并做出响应。
WebDriver-Client
client端简单来讲就是我们的测试代码,我们测试代码中的一些行为,比如控件查找、点击等,这些行为以http请求的方式发送给server,server接收请求,并执行相应操作,并在response中返回执行状态、返回值等信息。
也正是基于这种经典的C/S架构,所以client端具有跨语言的特点,macaca-wd,wd.java,wd.py分别是Macaca团队针对Js Java 以及Python的封装,只要能保证client端按照指定的要求发送Http请求,任意语言都可以。
DriverList
自动化要在不同的平台上跑,需要有对应平台的驱动,这部分驱动接收到来自server的操作命令,驱动各自平台的底层完成对应的操作。
1. Android
Macaca针对安卓平台的驱动集合
macaca-android 安卓驱动
macaca-adb 封装了安卓的adb命令,来实现一些adb的操作,比如安装、卸载、启动app、获取设备列表这些操作
android-unicode 经过封装后的输入法,解决中文输入的问题
uiautomator-client 将来自server的操作指令转换为UIAutomator可以识别的指令,驱动uiautomator完成对应的操作
android-performance 用于自动化测试安卓性能相关的支持
2. iOS
Macaca针对iOS平台的驱动集合
macaca-ios iOS驱动
xctest-client 同安卓的uiautomator-client异曲同工,对XCUITest的封装,将来自server的操作指令转换为XCUITest可以识别的指令,驱动XCUITest完成对应的操作
ios-simulator 用于对ios模拟器的支持,可以通过模拟器运行用例
remote-debug 用于远程调试
3. Hybrid
Macaca针对Hybrid的驱动集合。
macaca-chrome web测试驱动
macaca-chromedriver 驱动chrome浏览器
ios-webkit-debug-proxy 适用于iOS平台对webview的调试
4. Electron
Macaca针对pc端网页应用的支持
快速开始:从无到有搭建 Macaca 环境 (forMac)
基础环境准备
安装Homebrew
简易安装步骤(最新可参考官网)
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装Node和npm
$ brew install node
安装后可以用node -v查看版本号,如果正常则说明安装成功,Macaca2.0要求当前node版本要高于6.0,如果以前安装过低版本的Node,可以通过如下命令更新Node版本:
$brew upgrade node
安装cnpm
npm是node.js的包管理工具,可以用他来安装和更新各种node的pacakage,可以理解为Java中Maven类似的作用,但是由于众所周知的那堵墙,直接用npm安装速度会非常慢,这种情况下可以安装阿里巴巴提供的cnpm,cnpm提供了国内的镜像,可以加快包的下载速度,安装方法如下:
命令行工具输入如下命令:
$npm install -g cnpm --registry=https://registry.npm.taobao.org
如果在安装过程中提示 Permission 权限相关错误,可以尝试
安装成功后同样可以通过cnpm -v来验证安装是否成功,安装成功后,在原来使用npm的地方,直接替换成cnpm即可,
比如,原始命令为
$npm i -g macaca-cli
替换后为:
$cnpm i -g macaca-cli
Macaca相关安装
iOS
如果不针对iOS作自动化,可以忽略此处
安装XCode(依赖Mac电脑,AppStore下载即可)
安装相关工具
$ brew install usbmuxd$ brew install ios-webkit-debug-proxy$ brew install carthage
Android
安装JDK Macaca支持JDK7及以上,可到官网选择对应版本安装 注意安装后需要配置JAVA_HOME环境变量,如果本地命令行工具用的是mac系统的默认命令行工具,将其配置到 ~/.bashprofile中,如果用的是zsh,将其配置到 ~/.zshrc中,如下:
export JAVA_HOME="/Library/Java/JavaVirtualMachines/jdk1.8.0_101.jdk/Contents/Home"
环境变量修改后需要source一下进行更新,比如如果修改的是~/.zshrc,需要执行$source ~/.zshrc
更新后执行echo $JAVA_HOME 如果能正常打印出环境变量,则证明环境变量已经配置成功.
安装Android Studio
3.安装gradle(用于打包UIAutomatorWD)
$ brew install gradle
配置gradle环境变量,如果本地命令行工具用的是mac系统的默认命令行工具,将其配置到/.bashprofile中,如果用的是zsh,将其配置到 /.zshrc中,如下:
export GRADLE_HOME="/usr/local/bin/gradle"
环境变量修改后需要source一下进行更新,比如如果修改的是~/.zshrc,需要执行$source ~/.zshrc
更新后执行
4.安装&配置安卓sdk
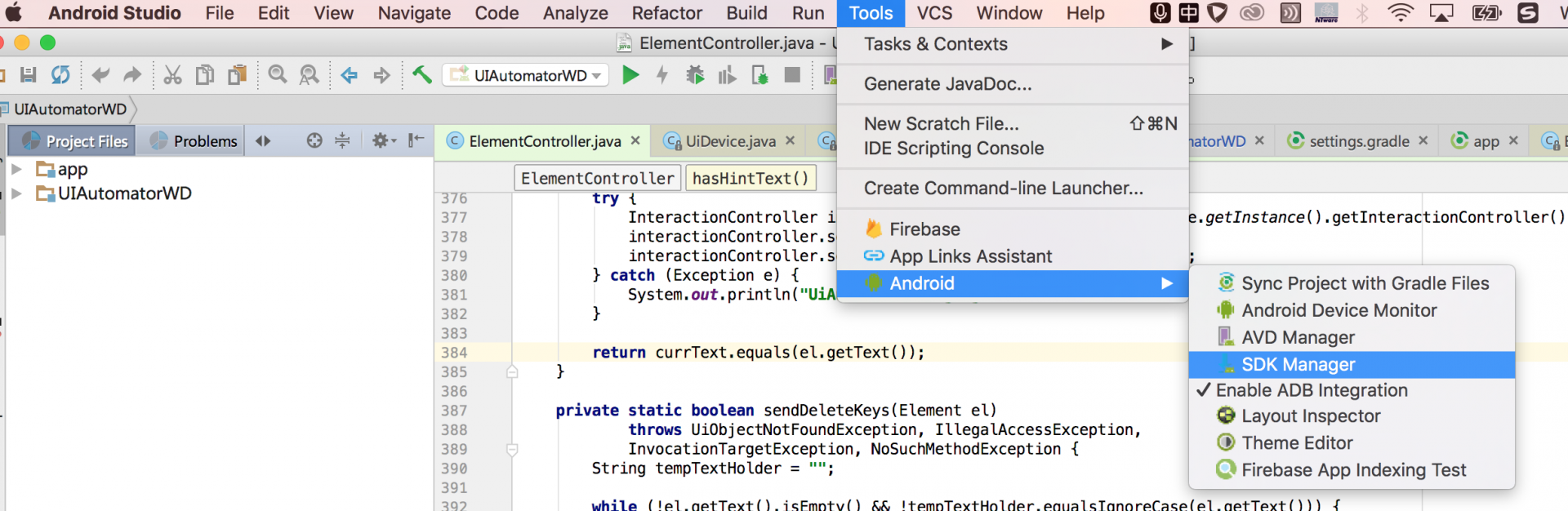
通过AndroidStudio内的sdkmanager安装安卓依赖的sdk版本,操作路径:
AndroidStudio -> Tools -> Android -> SDK Manager
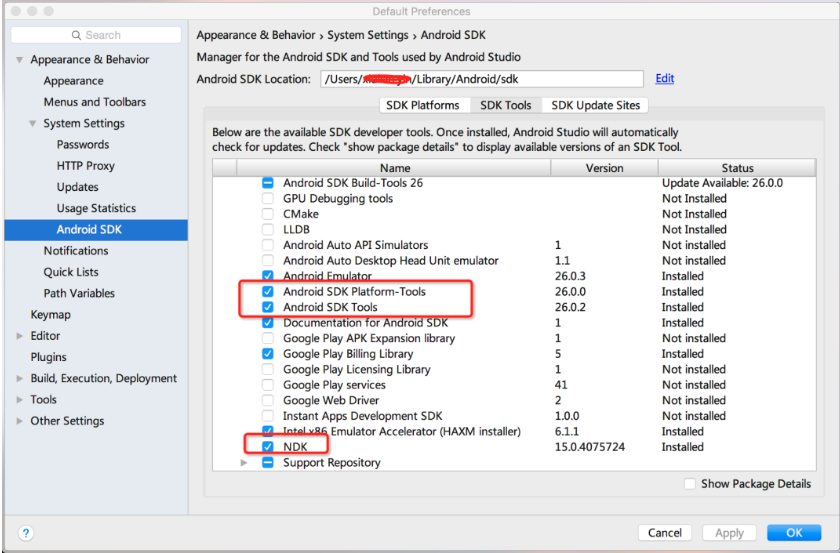
需要安装的依赖:
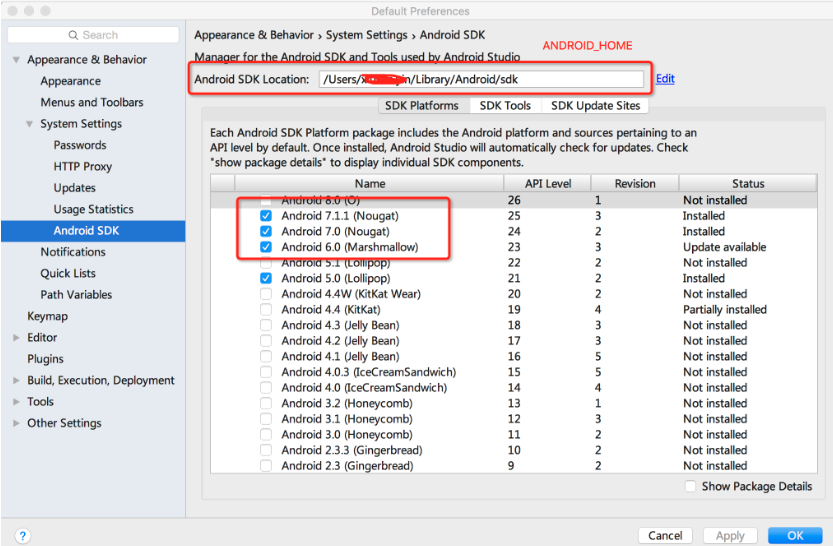
SDK Platforms : Android 6.0及以上版本
SDK Tools: Android SDK Platform-Tools && Android SDK Tools && NDK
具体勾选效果如下:
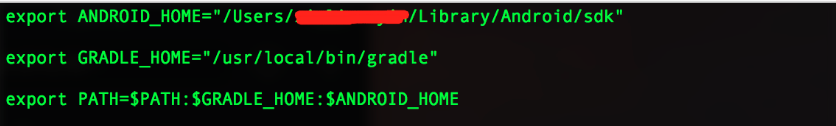
上面第一张图中红框标记的ANDROID_HOME地址是安卓SDK的路径,需要配置到环境变量中,配置方法同gradle一样
如上都配置好后,需要将两个环境变量拼接到系统的PATH变量中,全部配置完成后的内容如下:
Macaca命令行工具安装
macaca-cli为macaca的命令行工具,集成了macaca doctor等命令
$ cnpm i -g macaca-cli
// 备注 -g 表示全局安装,如果不加-g参数会在当前目录下安装macaca-cli
驱动安装
执行如下命令安装对应不同平台的驱动,可以选择性安装
$ cnpm i macaca-ios -g // iOS驱动(用于iOS平台自动化)$ cnpm i macaca-android -g // Android驱动(用于安卓平台自动化)$ cnpm i macaca-chrome -g // chrome 驱动$ cnpm i macaca-electron -g // electron 驱动
备注:
当需要更新相应驱动时,直接执行如上的安装命令即可
cnpm i macaca-ios -g 如果提示 xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance 命令行执行如下即可: sudo xcode-select -s /Applications/Xcode.app/Contents/Developer
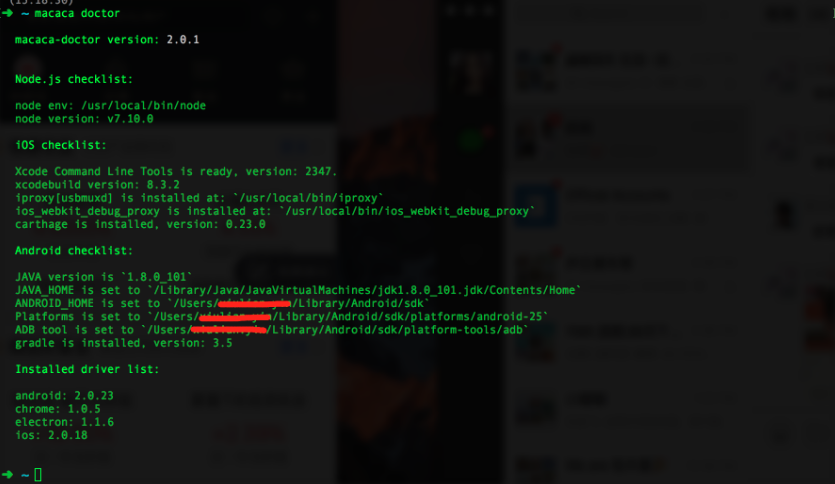
至此,便完成了完整的Macaca相关环境的安装,此时我们可以通过macaca doctor命令检查当前环境配置:
如图为常规的Macaca环境配置结果,现在Macaca在环境上做了相对严格的校验,如果有部分依赖安装不成功,会给出相应的提示,针对性解决即可。
代码实例
macaca-chromedriver
awesome-macaca
A curated list of awesome things regarding ecosystem.
Table of Contents
Resources
Tutorials
Examples
- Macaca test sample for Node.js
- Macaca test sample for Java
- Macaca test sample for Python
- Macaca test sample for browser React
- Macaca test sample for browser framework Vue.js
- Webpack proxy middleware sample for DataHub
- Ant Design sample for DataHub
- Angular's ng toolchain sample for DataHub
- Android sample for DataHub
- iOS sample for DataHub
- A framework for uiautomation business development based on wd.java
- Sample for Macaca business development based on wd.java
- Sample for Macaca reporter
- Sample for Macaca docker ci
- Sample for Macaca CV Python
- Macaca iOS 和 Android 并行测试
- 基于 PageObject 跨平台的设计模式
Clients
- Node.js WebDriver Client for Macaca
- Java client binding for Macaca
- Python client binding for Macaca
Tools
Inspector
- App-inspector is a mobile UI viewer in browser
Recorder
- UI Recorder is a UI test case recorder like Selenium IDE
DataHub
- Continuous data provider for development, testing, staging and production.
- DataHub proxy middleware for Express.js
- DataHub Node.js SDK
- DataHub SDK for Android and Java applications
- DataHub SDK for iOS
- plugin for Macaca DataHub
- plugin for Macaca DataHub
Marmot
- Release management suite with continuous delivery support for deployments
Coverage
- Coverage sample for Web
Coverage sample for Android
Coverage sample for iOS
NoSmoke
- A cross platform UI crawler which scans view trees then generate and execute UI test cases.
Monkey Testing
- 非插桩 iOS Monkey, 支持控件,每秒4-5 action事件
- 基于 Macaca 和 webdriveragent 模拟 monkey 的执行
- iOS Monkey
- A framework for doing randomised UI testing of iOS apps
Computer Vision
- Node.js binding to OpenCV
- NodeCV server side
Page UITest
- Test framework to light up the world
- UI Test framework for Node.js based on Macaca
Browser Testing
- F2etest是一个多浏览器兼容性测试整体解决方案
Reporter
- Macaca reporter is a reporter used for mocha and other frameworks
Bot
- :octocat: bot to resolve the issues and PR of Macaca
Other Tools
- Node.js wrapper for ADB
- A Swift implementation of WebDriver server for iOS that runs on Simulator/iOS devices
- Node.js wrapper for iOS simulator
- Node.js wrapper for Android UIAutomator
- A solution for ios hook view id
- Android unicode UTF-7 input apk
- command-line test tool for Node.js
- Node.js wrapper to android performance with adb
Drivers
- Macaca Android driver
- Macaca iOS driver
- Macaca Chrome driver
- Macaca Electron driver
- Macaca Puppeteer driver
Video
Articles
English
Chinese
Presentations
Slides
Community
Contributing
Your contributions and suggestions are always welcome! :smiley:
Contributors
This project follows the git-contributor , auto upated at Sat Apr 21 2018 17:02:08 GMT+0800.
License
macaca-wd.js
'use strict';/** * Query the server's current status. * @summary Support: Android iOS Web(WebView) * @returns {Promise.} The server's current status. */function status() {}/** * Create a new session. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#dfn-new-session|POST /session} * @param {Object} desired Desired Capabilities * @type session * @returns {Promise.} */function init(desired) {}/** * Returns a list of the currently active sessions. * @summary Support: Android iOS Web(WebView) * @returns {Promise.
} */function sessions() {}/** * Delete the session. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#dfn-delete-session|DELETE /session/:sessionId} * @returns {Promise} * @type session */function quit() {}/** * Get the current context. * @summary Support: Android iOS * @returns {Promise.
} */function currentContext() {}/** * Set the current context. * @summary Support: Android iOS * @param {string} contextRef context reference from contexts * @returns {Promise} */function context(contextRef) {}/** * Get a list of the available contexts. * @summary Support: Android iOS * @returns {Promise.
} A list of available contexts. */function contexts() {}/** * Set the amount of time the driver should wait. * @summary Support: Android iOS Web(WebView) * @param {number} ms The amount of time to wait, in milliseconds * @returns {Promise} */function sleep(ms) {}/** * Take a screenshot of the current page. * @summary Support: Android iOS Web(WebView) * @returns {Promise.
} The screenshot as a base64 encoded PNG. */function takeScreenshot() {}/** * Save the screenshot of the current page. * @summary Support: Android iOS Web(WebView) * @param {str} filepath The path to save the screenshot or left blank (will create a file in the system temp dir). * @returns {Promise.
} The filepath of the screenshot. */function saveScreenshot(filepath) {}/** * Get the current page source. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#dfn-get-page-source|GET /session/:sessionId/source} * @returns {Promise.
} */function source() {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} using The locator strategy to use. * @param {string} value The search target. * @returns {Promise.
} */function element(using, value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The class name * @returns {Promise.
} */function elementByClassName(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The css selector * @returns {Promise.
} */function elementByCss(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The ID attribute * @returns {Promise.
} */function elementById(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The name attribute * @returns {Promise.
} */function elementByName(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The text * @returns {Promise.
} */function elementByLinkText(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The partially text * @returns {Promise.
} */function elementByPartialLinkText(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The tag name * @returns {Promise.
} */function elementByTagName(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The XPath expression * @returns {Promise.
} */function elementByXPath(value) {}/** * Search for multiple elements on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/elements} * @param {string} using The locator strategy to use. * @param {string} value The search target. * @returns {Promise.
} */function elements(using, value) {}/** * Search for multiple elements on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/elements} * @param {string} value The class name * @returns {Promise.
} */function elementsByClassName(value) {}/** * Search for multiple elements on the page, starting from the document root. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/elements} * @param {string} value The css selector * @returns {Promise.
} */function elementsByCss(value) {}/** * Search for multiple elements on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/elements} * @param {string} value The ID attribute * @returns {Promise.
} */function elementsById(value) {}/** * Search for multiple elements on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/elements} * @param {string} value The name attribute * @returns {Promise.
} */function elementsByName(value) {}/** * Search for multiple elements on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/elements} * @param {string} value The text * @returns {Promise.
} */function elementsByLinkText(value) {}/** * Search for multiple elements on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/elements} * @param {string} value The partially text * @returns {Promise.
} */function elementsByPartialLinkText(value) {}/** * Search for multiple elements on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/elements} * @param {string} value The tag name * @returns {Promise.
} */function elementsByTagName(value) {}/** * Search for multiple elements on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/elements} * @param {string} value The XPath expression * @returns {Promise.
} */function elementsByXPath(value) {}/** * All the element-related methods above (except which suffixed with OrNull, IfExists) could be prefixed with the "waitFor-" (need to capitalize the 'e', e.g., waitForElementByClassName) * @summary Support: Android iOS Web(WebView) * @param {string} using The locator strategy to use, omitted when using specific method like waitForElementByClassName. * @param {string} value The css selector * @param {function} [asserter] The asserter function (commonly used asserter function can be found at wd.asserters) (optional) * @param {number} [timeout=1000ms] The timeout before find the element (optional) * @param {number} [interval=200ms] The interval between each searching (optional) * @example waitForElementByClassName('btn', 2000, 100) Search for element which class name is 'btn' at intervals of 100ms, last for 2000ms. * @returns {Promise.
} */function waitForElement(using, value, asserter, timeout, interval) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} using The locator strategy to use. * @param {string} value The search target. * @returns {Promise.
} */function elementOrNull(using, value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The class name * @returns {Promise.
} */function elementByClassNameOrNull(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The css selector * @returns {Promise.
} */function elementByCssOrNull(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The ID attribute * @returns {Promise.
} */function elementByIdOrNull(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The name attribute * @returns {Promise.
} */function elementByNameOrNull(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The text * @returns {Promise.
} */function elementByLinkTextOrNull(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The partially text * @returns {Promise.
} */function elementByPartialLinkTextOrNull(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The tag name * @returns {Promise.
} */function elementByTagNameOrNull(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The XPath expression * @returns {Promise.
} */function elementByXPathOrNull(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} using The locator strategy to use. * @param {string} value The search target. * @returns {Promise.
} */function elementIfExists(using, value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The class name * @returns {Promise.
} */function elementByClassNameIfExists(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The css selector * @returns {Promise.
} */function elementByCssIfExists(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The ID attribute * @returns {Promise.
} */function elementByIdIfExists(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The name attribute * @returns {Promise.
} */function elementByNameIfExists(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The text * @returns {Promise.
} */function elementByLinkTextIfExists(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The partially text * @returns {Promise.
} */function elementByPartialLinkTextIfExists(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The tag name * @returns {Promise.
} */function elementByTagNameIfExists(value) {}/** * Search for an element on the page, starting from the document root. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The XPath expression * @returns {Promise.
} */function elementByXPathIfExists(value) {}/** * Check if element exists. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} using The locator strategy to use. * @param {string} value The search target. * @type assert * @returns {Promise.
} */function hasElement(using, value) {}/** * Check if element exists. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The class name. * @type assert * @returns {Promise.
} */function hasElementByClassName(value) {}/** * Check if element exists. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The ID attribute. * @type assert * @returns {Promise.
} */function hasElementById(value) {}/** * Check if element exists. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The name attribute. * @type assert * @returns {Promise.
} */function hasElementByName(value) {}/** * Check if element exists. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The text. * @type assert * @returns {Promise.
} */function hasElementByLinkText(value) {}/** * Check if element exists. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The partially text. * @type assert * @returns {Promise.
} */function hasElementByPartialLinkText(value) {}/** * Check if element exists. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The tag name. * @type assert * @returns {Promise.
} */function hasElementByTagName(value) {}/** * Check if element exists. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#elements|POST /session/:sessionId/element} * @param {string} value The XPath expression. * @type assert * @returns {Promise.
} */function hasElementByXPath(value) {}/** * Click on an element. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#dfn-element-click|POST /session/:sessionId/element/:id/click} * @returns {Promise} */function click() {}/** * Send a sequence of key strokes to the active element. * @summary Support: Android iOS Web(WebView) * @param {string} keys The keys sequence to be sent. * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#dfn-element-send-keys|POST /session/:sessionId/element/:id/sendKeys} * @type element * @returns {Promise} */function sendKeys(keys) {}/** * Send a sequence of key strokes to the active window. * @summary Support: Android Web(WebView) More: https://github.com/alibaba/macaca/issues/487 * @param {string} keys The keys sequence to be sent. * @returns {Promise} */function keys(keys) {}/** * Returns the visible text for the element. * @summary Support: Android iOS Web(WebView) * @type element * @returns {Promise.
} */function text() {}/** * Clear a TEXTAREA or text INPUT element's value. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#element-clear|POST /session/:sessionId/element/:id/clear} * @type element * @returns {Promise.
} */function clear() {}/** * Determine if an element is currently displayed. * @summary Support: Android Web(WebView) * @type element * @returns {Promise.
} */function isDisplayed() {}/** * Get the result of a property of a element. * @summary Support: Android iOS Web(WebView). iOS: 'isVisible', 'isAccessible', 'isEnabled', 'type', 'label', 'name', 'value', Android: 'selected', 'description', 'text' * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#dfn-get-element-property|GET /session/:sessionId/element/:id/property/:name} * @param {string} name The property name * @type element * @returns {Promise.
} */function getProperty(name) {}/** * Query the value of an element's computed CSS property. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#get-element-css-value|GET /session/:sessionId/element/:id/css/:propertyName} * @param {string} propertyName The property name * @type element * @returns {Promise.
} */function getComputedCss(propertyName) {}/** * Get the dimensions and coordinates of the given element with a object including x/y/height/width. * @summary Support: Android iOS. * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#dfn-get-element-rect|GET /session/:sessionId/element/:id/rect} * @type element * @returns {Promise.
} */function getRect() {}/** * Inject a snippet of JavaScript into the page for execution in the context of the currently selected frame. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#executing-script|POST /session/:sessionId/execute} * @param code script * @param [args] script argument array * @returns {Promise.
} */function execute() {}/** * Get the current page title or focus activity or viewController. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#accept-alert|GET /session/:sessionId/title} * @returns {Promise.
} */function title() {}/** * Accepts the currently displayed alert dialog. * @summary Support: Android iOS * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#accept-alert|POST /session/:sessionId/accept_alert} * @returns {Promise.
} */function acceptAlert() {}/** * Dismisses the currently displayed alert dialog. * @summary Support: Android iOS * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#dismiss-alert|POST /session/:sessionId/dismiss_alert} * @returns {Promise.
} */function dismissAlert() {}/** * Gets the text of the currently displayed JavaScript alert(), confirm(), or prompt() dialog. * @summary Support: iOS * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#send-alert-text|GET /session/:sessionId/alert_text} * @returns {Promise.
} */function alertText() {}/** * Sends keystrokes to a JavaScript prompt() dialog. * @summary Support: iOS * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#send-alert-text|POST /session/:sessionId/alert_text} * @param keys * @returns {Promise.
} */function alertKeys() {}/** * Retrieve the URL of the current page. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#get-current-url|GET /session/:sessionId/url} * @returns {Promise.
} */function url() {}/** * Navigate to a new URL. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#get|POST /session/:sessionId/url} * @param url get a new url. * @type browser * @returns {Promise.
} */function get() {}/** * Navigate forwards in the browser history, if possible. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#back|POST /session/:sessionId/forward} * @type browser * @returns {Promise.
} */function forward() {}/** * Navigate backwards in the browser history, if possible. * @summary Support: Android Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#back|POST /session/:sessionId/back} * @type browser * @returns {Promise.
} */function back() {}/** * Refresh the current page. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#refresh|POST /session/:sessionId/refresh} * @type browser * @returns {Promise.
} */function refresh() {}/** * Change focus to another window. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#switch-to-window|POST /session/:sessionId/window} * @returns {Promise.
} */function window() {}/** * Close the current window. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#close-window|DELETE /session/:sessionId/window} * @type window * @returns {Promise.
} */function close() {}/** * Retrieve the current window handle. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#get-window-handle|GET /session/:sessionId/window_handle} * @returns {Promise.
} */function windowHandle() {}/** * Retrieve the list of all window handles available to the session. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#get-window-handles|GET /session/:sessionId/window_handles} * @returns {Promise.
} */function windowHandles() {}/** * Get the size of the specified window. * @summary Support: Android iOS Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#get-window-size|GET /session/:sessionId/window/size} * @param [handle] window handle to set size for (optional, default: 'current') * @returns {Promise.
} */function getWindowSize() {}/** * Change the size of the specified window. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#set-window-size|POST /session/:sessionId/window/size} * @param width width in pixels to set size to * @param height height in pixels to set size to * @param [handle] window handle to set size for (optional, default: 'current') * @returns {Promise.
} */function setWindowSize() {}/** * Maximize the specified window if not already maximized. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#dfn-maximize-window|POST /session/:sessionId/window/maximize} * @param handle window handle * @type browser * @returns {Promise.
} */function maximize() {}/** * Change focus to another frame on the page. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#switch-to-frame|POST /session/:sessionId/frame} * @param {string|number|null} frameRef Identifier(id/name) for the frame to change focus to * @returns {Promise.
} */function frame(frameRef) {}/** * Apply touch actions on devices. * @summary Support: iOS, Android * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#actions|POST /session/:sessionId/actions} * @param {string} action Name of the action, tap/doubleTap/press/pinch/rotate/drag. * @param [object] args Parameters of the action {@link https://github.com/alibaba/macaca/issues/366 more params} * @example driver.touch('doubleTap', {x: 100, y: 100}); * @returns {Promise.
} */function touch(action, args) {}/** * Returns all cookies associated with the address of the current browsing context’s active document. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#get-all-cookies|GET /session/:sessionId/cookie} * @returns {Promise.
} */function allCookies() {}/** * Adds a single cookie to the cookie store associated with the active document’s address. {url: 'https://macacajs.github.io', name:'foo', value:'bar'} Optional cookie fields: secure, expiry * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#add-cookie|POST /session/:sessionId/cookie} * @returns {Promise.
} */function setCookie() {}/** * Delete either a single cookie by parameter name, or all the cookies associated with the active document’s address if name is undefined. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#delete-cookie|DELETE /session/:sessionId/cookie/:name} * @returns {Promise.
} */function deleteCookie() {}/** * Allows deletion of all cookies associated with the active document’s address. * @summary Support: Web(WebView) * @see {@link https://w3c.github.io/webdriver/webdriver-spec.html#delete-all-cookies|DELETE /session/:sessionId/cookie/:name} * @returns {Promise.
} */function deleteAllCookies() {}const helper = require('./helper');const wd = require('../wd/lib/main');module.exports = wd;module.exports.helper = helper;module.exports.webpackHelper = helper(wd);



USER /usr/local,永久破除 sudo 要求。
GRADLE_HOME 如果能正常打印出环境变量,则证明环境变量已经配置成功